The design of a food recipe landing page plays a crucial role in capturing users' attention, conveying information effectively, and encouraging them to explore and try out the recipes. Here's a detailed description of a well-thought-out food recipe landing page design:
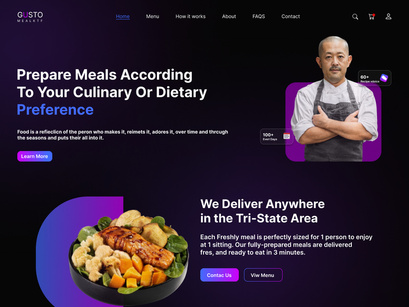
- Visually Appetizing Header:
The landing page should feature an eye-catching header that includes a high-quality, mouthwatering image of a prepared dish or a collage of ingredients. The title of the page, such as "Delicious Recipes for Every Palate," should be displayed prominently using an attractive font. A simple navigation menu at the top could include categories like "Breakfast," "Lunch," "Dinner," "Desserts," and "Healthy Choices."
- Search and Filter Options:
Immediately below the header, provide users with a user-friendly search bar where they can input keywords or dish names to quickly find specific recipes. Adjacent to the search bar, add filter options such as cuisine type (Italian, Asian, etc.), dietary preferences (vegetarian, vegan, gluten-free), and cooking time.
- Featured Recipe:
Highlight a featured recipe in a larger section with an appealing image, a brief description, and a call-to-action (CTA) button such as "Try this Recipe." This recipe should represent the diversity of recipes available on the platform and be updated regularly to maintain users' interest.
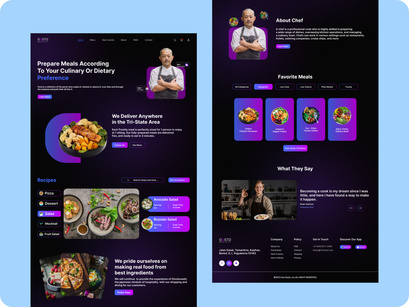
- Recipe Cards/Grid:
Display a grid of recipe cards beneath the featured recipe. Each card should include a mouthwatering image of the dish, the recipe name, a brief description, and relevant icons indicating cooking time, difficulty level, and dietary attributes. Clicking on a card should lead users to the detailed recipe page.
- Trending Recipes or Seasonal Specials:
Dedicate a section to trending recipes or seasonal specials. These could be dishes that are currently popular among users or recipes that are perfect for a particular time of the year (e.g., summer grilling, holiday treats).
- Testimonials or User Reviews:
Build trust and credibility by showcasing user testimonials or reviews. Include images of dishes that users have prepared using the recipes from the platform, along with their positive comments on the taste, ease of preparation, and overall experience.
- Cooking Tips and Techniques:
Offer a small section dedicated to cooking tips, techniques, and ingredient guides. This could include videos or step-by-step image tutorials on specific culinary skills, like knife techniques or making the perfect sauce.
- Subscription or Membership CTA:
If applicable, encourage users to subscribe to your newsletter or become members of the platform. Offer incentives such as exclusive recipes, cooking workshops, or discounts in exchange for their subscription.
- Social Sharing and Community Engagement:
Incorporate social media sharing buttons so users can easily share their favorite recipes with their networks. Also, include links to your social media profiles to foster a sense of community and engagement.
- Footer:
In the footer, provide essential links such as "About Us," "Contact," "Privacy Policy," and "Terms of Use." You can also include a section for quick links to popular recipe categories.
- Mobile Responsiveness:
Ensure that the landing page design is responsive and optimized for mobile devices, as many users might access the platform from their smartphones or tablets.
- Visual Consistency and Branding:
Maintain a consistent color scheme, typography, and design elements throughout the page to reinforce your brand identity and make the experience cohesive.
Remember, the key to a successful food recipe landing page design is to make it visually appealing, user-friendly, and conducive to exploration. High-quality images, concise and engaging content, and intuitive navigation will contribute to a positive user experience and keep visitors coming back for more delicious recipes.