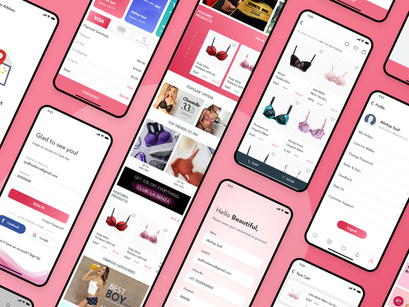
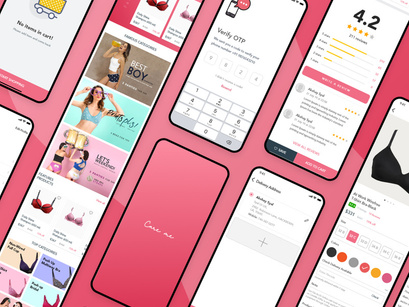
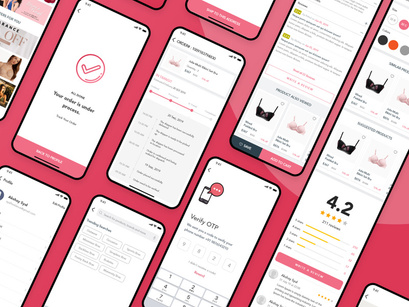
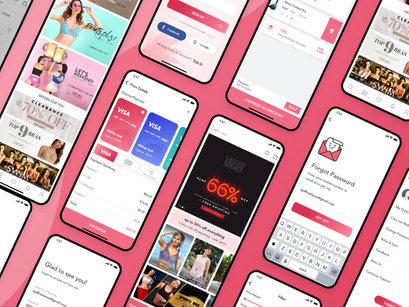
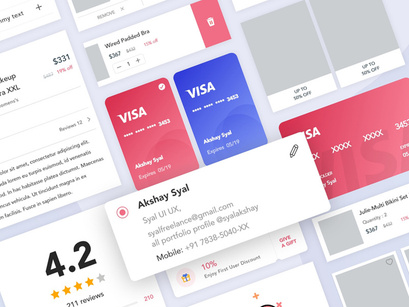
Care me - Lingeries Ecommerce UI KitPremium
Care me UI Kit is the high quality premium pack, include 45 screens for your next E-Commerce project. Built beautiful store in minutes Your time is unique. We know it and offer the UI kit that saves your time. Creation is extremely reusable and versatile and can be used for creating tons of high quality projects. Each screen and component is made carefully and easily customized for any project. This product will speed up your work in mobile design. This UI kit is ready to use for your iOS app!
FEATURES
- 45 Premium Screens.
- 375×812 Resolution
- 100% Customizable vector shape
- Free fonts & icons.
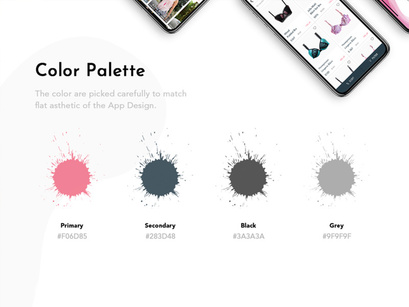
- Customizable Layers, Fonts & Colors
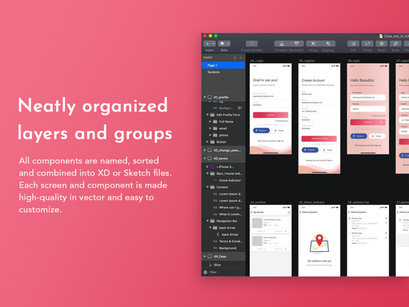
- Symbol & well layer organized
- Compatible with Sketch, XD, PSD or Figma
Pages included:
- 01_splash
- 02_splash
- 03_splash
- 04_Login
- 05_register
- 06_login
- 07_register
- 08_Login_otp
- 09_Login_otp
- 10_forgot
- 11_home
- 12_home
- 13_search
- 14_listing
- 15_listing
- 16_listing_filter
- 17_filters
- 18_filters
- 19_details
- 20_details
- 21_Cart_Blank
- 22_Cart
- 23_Cart
- 24_wishlist
- 25_blank_address
- 26_address list
- 27_address list
- 28_add address
- 29_my cart details
- 30_payment
- 31_payment
- 32_confirm
- 33_failed
- 34_order
- 35_order blank
- 36_order details
- 37_setting
- 38_write review
- 39_account
- 40_account
- 41_profile
- 42_change_password
- 43_terms
- 44_Faqs
- 45_support
FONTS USED
You need to install below font before use Care me UI Kit - Avenir LT Std
What’s inside?
- Sketch File
- Adobe XD File
- PSD File
- Figma File
- Help File
How to Use Sketch Files?
You need to download some appropriate images from the image banks or given below link Unsplash. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of sketch from here.SketchApp
How to Use Photoshop Files?
It also just works. Other tools are lacking in quite obvious areas, but Photoshop is very well rounded. All of the typical keyboard shortcuts that you expect to be present in a UI design tool are there, and there are no major issues as far as I’ve seen. Get Photoshop FULL
Some of icon’s which used you can download here
- Flaticons
- Iconfinder
IMAGES SOURCE
Unsplash, pixabay, behance. !*
Images in the demo are for preview purpose only & NOT included in a package file.
Please feel free to contact me if you need any help. Here is my email id: syalfreelance@gmail.com Please don’t forget to rate this item if you like it. Thanks a lot!